Kent u die kleine animaties die u online ziet en die uw computer als afbeeldingen behandelt? Dat worden GIF's genoemd en ze kunnen voor alles worden gebruikt, van postzegels tot avatars tot emoticons. U kunt uw eigen maken met Adobe Photoshop Elements.
Stappen

Stap 1. Open Adobe Photoshop Elements en maak een nieuw bestand
Een goed formaat om mee te oefenen is 300 bij 300 pixels bij 72 dpi. U kunt een transparante achtergrond selecteren, omdat dit een cool effect geeft, maar dat hoeft niet.

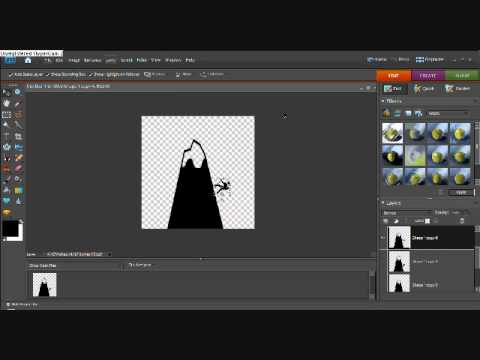
Stap 2. Maak voor elk frame van je animatie een laag
Ga dan verder met het tekenen van je frames, één op elke laag, met behulp van de animatietechniek die je kleine hartje begeert. Zorg ervoor dat uw eerste frame de laagste laag is, uw laatste frame de laag erbovenop en dat alle tussenliggende lagen in chronologische volgorde staan.

Stap 3. Zodra uw frames klaar zijn, stelt u de laagzichtbaarheid in zodat ALLE lagen ZICHTBAAR zijn
Dit is belangrijk!

Stap 4. Ga naar Bestand> Opslaan voor web
"GIF" zou de standaardinstelling moeten zijn, maar als dit niet het geval is, verander het dan zodat je "GIF" hebt geselecteerd

Stap 5. Vink het vakje aan met de tekst 'Animate

Stap 6. Klik op "Voorbeeld in standaardbrowser
Een internetvenster zou moeten verschijnen en uw animatie weergeven. Als het er goed uitziet, verlaat u de webbrowser en klikt u op 'Opslaan'.

Stap 7. Als uw animatie er niet helemaal uitziet zoals u had verwacht, klikt u op "Annuleren" en brengt u de nodige wijzigingen aan in uw frames
Video - Door deze service te gebruiken, kan bepaalde informatie worden gedeeld met YouTube

Tips
- Hoe meer dia's je hebt, hoe vloeiender je animatie eruit zal zien. Uw animatie ziet er echter ook langzamer uit, dus wees voorzichtig.
- GIF's kunnen elke grootte hebben, dus wees creatief!
Waarschuwingen
- Het opslaan van een afbeeldingsbestand als een-g.webp" />
- Geanimeerde GIF's zijn niet de enige GIF's die er zijn. Er zijn ook statische, dus als je alleen een bestand als-g.webp" />






